Effects for Graphics
Reading time ~3 minutes
The following effects are available for graphic objects:
Mask
This effect can be applied to a plate or a text object contained in a group to allow partial or total occlusion of other objects in this group. Objects can be occluded within the body of the scene by a mask – allowing items to appear on screen from any position, or to remove sections from an object.
|
Note
|
The objects in the tree, that are placed below the object with the applied "Mask" effect, become the compound mask for this object. |
With the "Mask" effect applied, the luminance value of the object acting as a mask defines the appearance of all other underlying objects: a white pixel of the mask makes the target pixel completely visible, a black pixel of the mask makes a target pixel transparent.
The mask effect has the following parameters:

Select the "Invert" option to use the reversed mask.
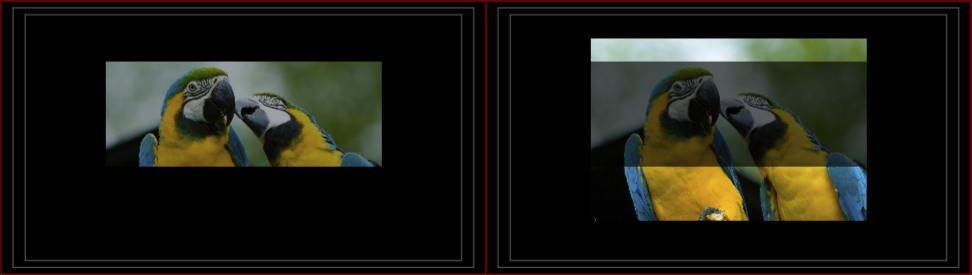
For example, a group contains an image and a white color plate object with 80% opacity.

The following picture illustrates both variants of applying the mask effect:

All the objects outside the group remain visible regardless of whether they are in the background or foreground respectively to the group.
Gradient
This effect adds a gradient to plate objects. The gradient can be applied for color and/or opacity of the object.

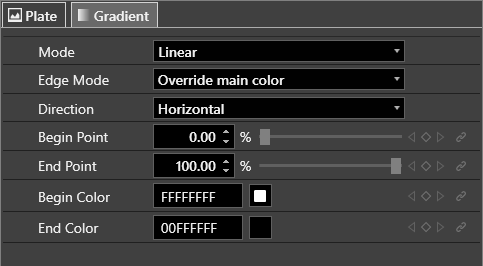
The gradient effect has the following parameters:

-
Mode – determines the pattern in which the gradient fills the image.
-
Edge Mode – specifies how the color will be applied to the areas not covered by the gradient if "Begin Point" is greater than 0% and "End Point" is less than 100%.
-
Direction – determines the gradient transition direction.
-
Begin Point – determines the point in percent from the edge of the plate object, starting from which the gradient is applied.
-
End Point – determines the point in percent from the edge of the plate object, at which the gradient will end.
-
Begin Color – determines the color for the start of the gradient.
-
End Color – determines the color for the end of the gradient.
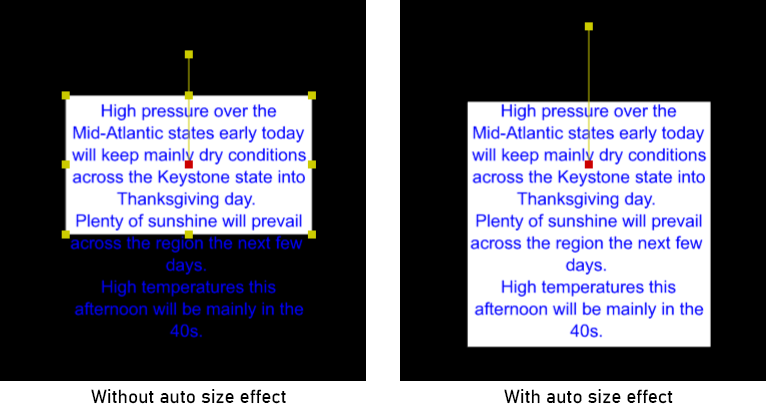
Text Auto Size
This effect automatically adjusts the size of the plate object to fit the linked text.
|
Note
|
For this effect to work, the text object should be nested inside the plate object. |

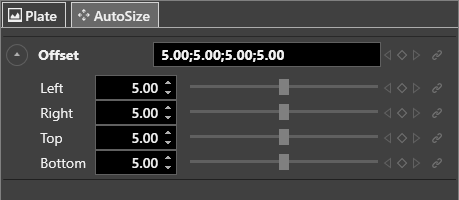
The auto-size effect has the following parameters:

-
Left – offset value on the left side of the plate object.
-
Right – offset value on the right side of the plate object.
-
Top – offset value on the top of the plate object.
-
Bottom – offset value on the bottom of the plate object.