Cinegy Air ‒ Using Engine REST APIs
Reading time ~4 minutes
Starting from the release of Cinegy Air 11, there are some enhanced REST API calls accessible via the playout engine, which allow us to make some interesting interfaces to extend Cinegy Air. While this does not allow complete control of the playlist (for this, you will need to wait for Cinegy Air 12, or access the engine via the traditional COM API), it does allow some common activities to be controlled, which can be used to make some useful remote panels.
Below, we will take a look at these APIs and then direct you to a simple HTML5 browser-based panel that uses these APIs to control a group of Cinegy Playout engines.
REST Commands Available
The Cinegy Air 11 playout engine supports a few different commands ‒ fundamentally queries for information on the loaded playlist or instructions to carry out actions.
The specific APIs should be available in the Cinegy Air documentation elsewhere on the Cinegy Open website, but for the purpose of this post, we will just dive right in and use some commands without going into massive detail.
Getting the Current Status
The first thing we should do is ask a playout engine what the current status of the system is. This is a really simple HTTP GET request, and it looks like this:
URL Template:
http://<airengineaddr>:5521/video/statusResponse (XML):
<?xml version="1.0" encoding="utf-8"?>
<Status>
<Active ID="{XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX}"/>
<Cued ID="{XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX}"/>
</Status>Obviously, the example values shown above would be different for a real engine (a GUID will be shown in place of the XXX values). Also, the port number used will target the first Cinegy Playout engine on that box ‒ to target instance number 1 (the second engine on the server), address the HTTP GET to port 5522.
Action Commands
Knowing the above status, we can determine that there is something playing and something cued. So, we have an excuse to use our first "action" ‒ starting the current cued item immediately.
URL Template:
http://<airengineaddr>:5521/video/commandThis command, seeing as it is changing the state of the Cinegy Playout engine, requires a POST method ‒ and requires the command to be contained with the XML message sent along within the method call. The command XML to trigger this looks like this:
Request (XML):
<?xml version="1.0" encoding="utf-8"?>
<Request>
<StartCued/>
</Request>If things go to plan, this should work ‒ but it is obviously good to check over the HTTP response to verify what happened. An example template of the message back from the server is shown below:
Response (XML):
<?xml version="1.0" encoding="utf-8"?>
<Reply Success="n" Status="Error">
<!-- Here should be one or more response tags like following -->
<Result Success="y" Status="OK" />
<Result Success="n" Status="0x8XXXXXXX" />
</Reply>There are other things you can command the engine to do ‒ such as go to Bypass (live pass-through), Clean (turn off all CG), or Black (which goes, unsurprisingly, black). An example of the request XML to send to get the engine jumping into Bypass mode is shown below:
Request (XML):
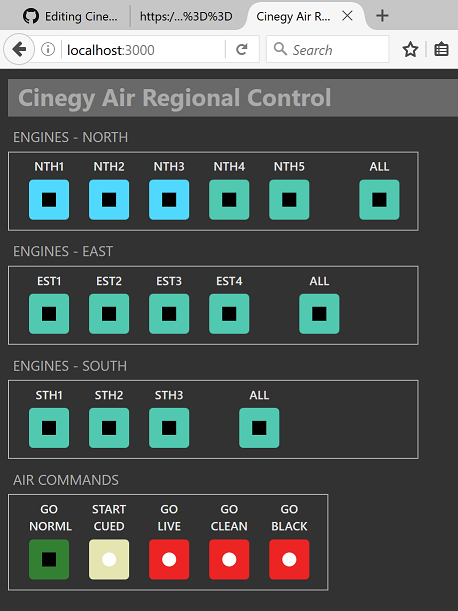
<Request><SetOutput State="Bypass"/></Request>So, knowing all these things ‒ what can we build? Well, we created a handy panel that lets customers define a grouping of Cinegy Playout engines, and then carry out "ganged" commands against them from a nice (easy to customize) HTML5 page.
This page was made using some simple, modern HTML5 tools. We used KnockoutJS to wire up the HTML buttons and labels, all neatly to the JavaScript that carries out the actions. We used some basic CSS to make our buttons look familiar, and used the power of Knockout to easily glue some hover/highlight/disable states. And finally, we used good old jQuery for some boilerplate things.
To help developers download and play with the template, we set up a simple NodeJS-based "Express" container, which helps make serving the pages simple (although you can just take the various files from the "public" folder and copy them to any web server you like ‒ client-side code).
The Result

With this code, you should be off to a great start at making some custom control interfaces to drive Cinegy Air. We posted the complete project to GitHub and attached an Apache 2.0 license, so please do grab the code and do whatever you want with it to customize it to your own requirements. Grab it here: Air Web Gang Control on GitHub