Text-Based Objects
Reading time ~10 minutes
Text-based objects are static text, marquee and roll. They have common transformation, content and general parameters.
Text
|
A text object is used for different kinds of text fields in a fixed position. To add this object, select it from the "Insert" main menu; alternatively select it from the "Insert" drop-down list of the tree context menu. |
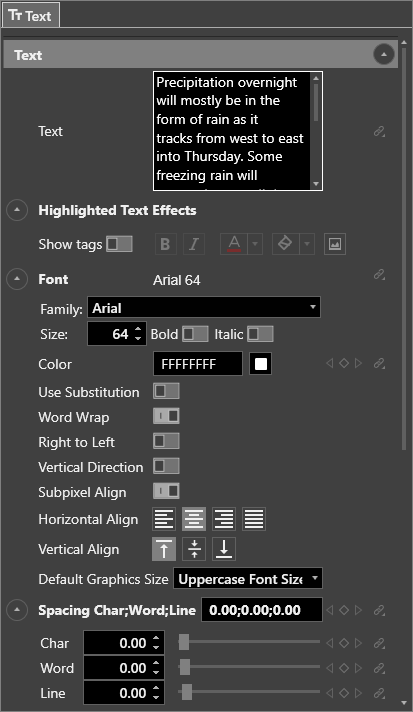
The text for the object can be specified in the "Text" field:

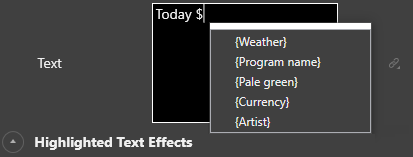
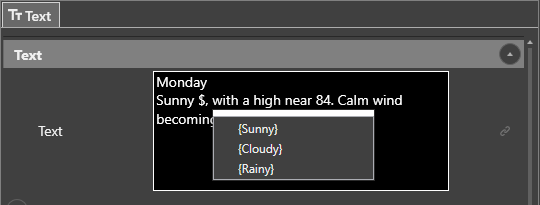
You can add variables to the text by linking a previously created variable. For this type in the $ symbol, the list of all available variables appears:

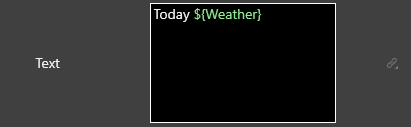
Double-click the required variable, it will be added to the text and highlighted:

Highlighted Text Effects
|
Caution
|
If the text object content, which includes formatting applied by tags or using highlighted text effects functionality, is changed by the text from the variable without formatting tags, that formatting will be lost and defined general text attributes will be applied to the new text. |
Text formatting can be applied via tags or using the interface elements. In this configuration group, the buttons for applying bold, italic attributes, changing foreground and background colors, inserting images into text are available if the "Show tags" option is disabled. Otherwise, it is necessary to enter corresponding tags to change the text formatting.
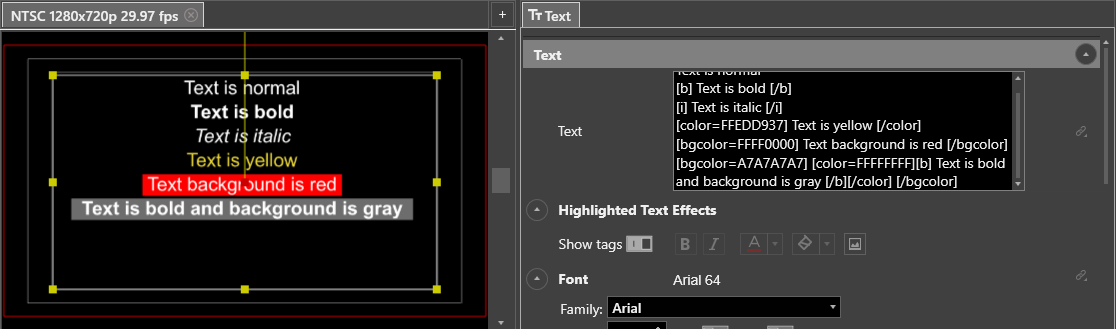
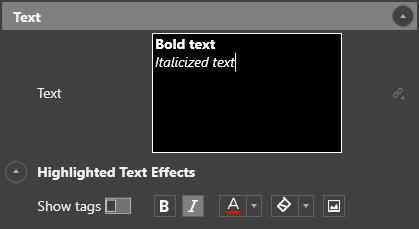
You can format text inside a text object using the following tags: [b] [/b] for bold, [i] [/i] for italic, [color] [/color] and [bgcolor] [/bgcolor] for text and background color formatting respectively as it is shown in the example below:

Alternatively, disable the "Show tags" option and use the formatting buttons:

|
Note
|
The text formatting buttons are active if the cursor is placed inside the text in the "Text" field. |
|
Note
|
The text formatting buttons are inactive if "Right to Left" option is selected. In this mode the text formatting can be applied only via tags. |
Formatting

Select the text or place the cursor inside the word and press the "Set Bold" and/or "Set Italic" button(s) to apply the corresponding formatting. The button with applied formatting will be highlighted in light grey.
Color
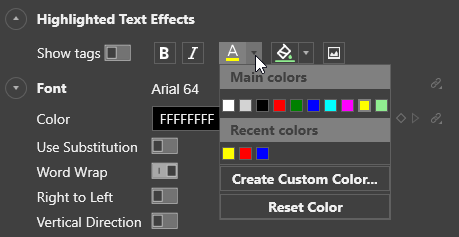
To apply the foreground or background text color, press the corresponding button. Pressing the  sign opens the following drop-down menu:
sign opens the following drop-down menu:

|
Note
|
The most recently used color is displayed on the "Foreground" and "Background" buttons. |
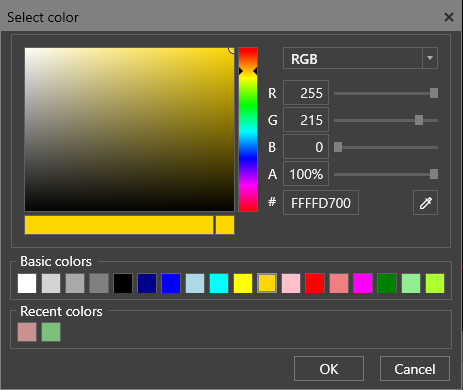
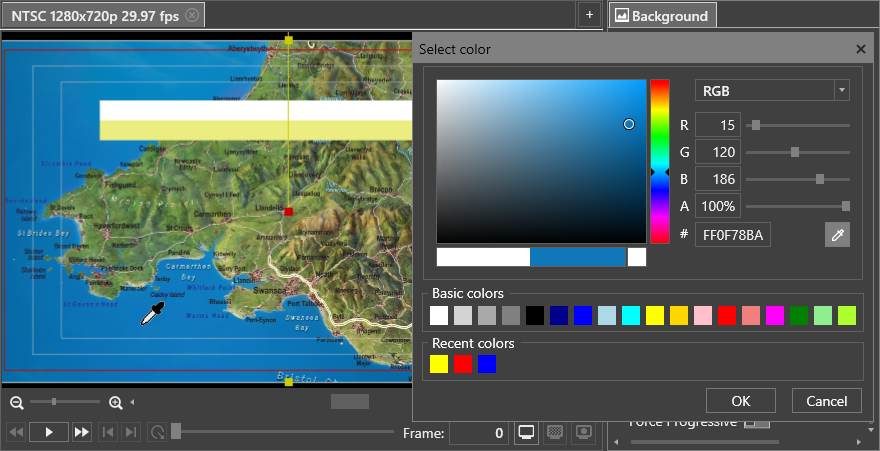
Choose one of the pre-selected or recently used colors or press the "Create Custom Color…" button to define another color, the "Select color" dialog will be open. Here you can define the color components in different color modes:

|
Note
|
You can also use predefined basic colors or recently used colors from the corresponding palettes. |
For the foreground color, applying the "Reset Color" command changes the text color to the value defined in the "Color" field. Resetting the background color removes the color highlighting from the text.
|
Note
|
If a text color is defined via the "Foreground" button when the "Text" field is empty, the same color is applied to the "Color" parameter. |
|
Note
|
If all text is selected in the "Text" field, the color set via the "Foreground" button is also applied to the "Color" parameter. |
Color Picker
The color picker tool allows to select any color on the canvas while working within "Select color" dialog.
|
To activate the color picker tool, press the "Pick color" button. Move the mouse cursor over to the canvas, the cursor will change its icon to the eye dropper. To select the color, simply click on the desired spot within canvas: |

To exit the color picking mode, press either the Esc button, or click the right mouse button, or press the "Pick color" button one more time.
After pressing "OK" button in the "Select color" dialog, the selected color will be added to the "Recent colors" section.
Image
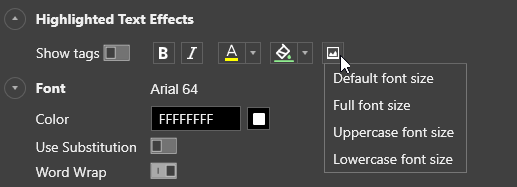
To add an image inline with text, press the "Insert image" button; the following options are available:

Select the size of the image to be inserted - the size of uppercase, lowercase characters or the full font size (the height of the string for the defined font size). The "Default font size" option corresponds to the value defined with the "Default Graphics Size" parameter. Then the common file selection dialog is open.

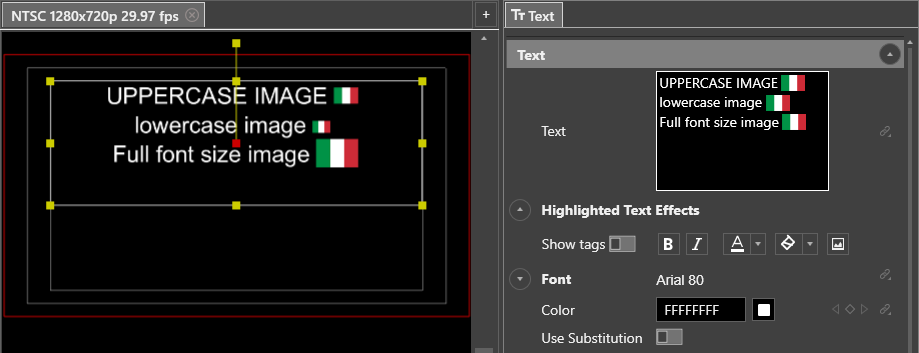
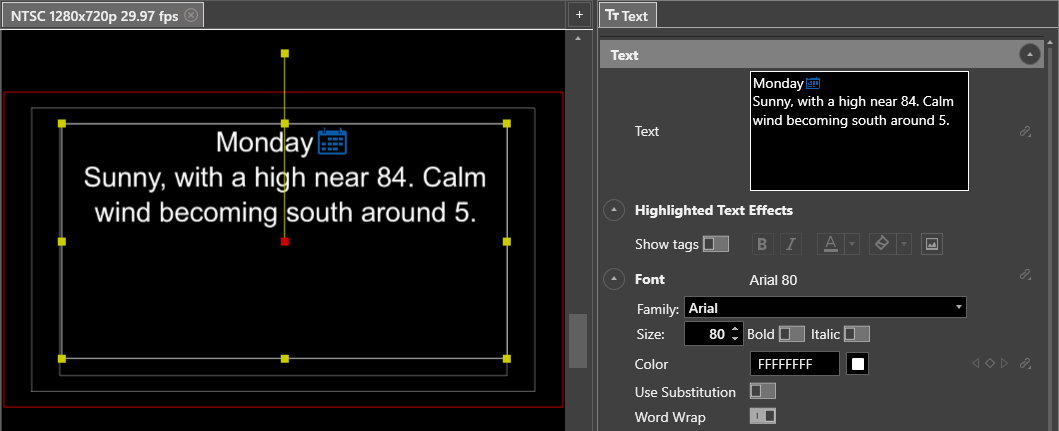
Following are the results of the image inline insertion:

General Text Attributes
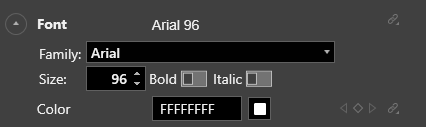
In the "Font" configuration group you can specify the formatting parameters, such as font family, size, font style (bold and/or italic).

|
Note
|
Please ensure that the custom set of fonts is installed on both working and playout stations. |
|
Note
|
Start typing the font name in the "Family" field for quicker navigation through the fonts list. |
In the "Color" field define the text color.
Text-Related Parameters
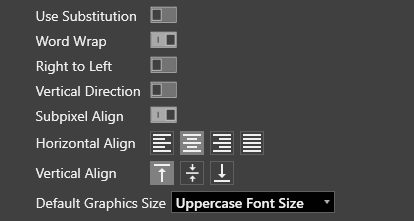
The following parameters block allows you to define various text-related parameters:

If the "Use Substitution" option is enabled, the text will be replaced on the canvas according to the predefined replacements list.
|
Important
|
Refer to the Text Substitution paragraph to set up the text substitution functionality. |
Select the "Word Wrap" checkbox to split long text into lines inside the text object box on the canvas without actual line breaks.
Select the "Right to Left" checkbox to enable the right-to-left languages writing style.
The "Vertical Direction" option enables the vertical orientation of the text in a line.
Select the "Subpixel Align" checkbox to enable the alignment with sub-pixel accuracy.
The "Horizontal Align" and "Vertical Align" parameters define the alignment of the text within the text object boundaries. The values are represented with the corresponding icons.
The "Default Graphics Size" parameter defines the default insertion mode for all graphic objects inserted into the text. Use the drop-down list to choose between "Uppercase Font Size" to fit the graphic object to uppercase letter size; "Lowercase Font Size" to fit to lowercase letter size and "Full Font Size" to fit the height of the string for the defined font size.
Spacing
The "Spacing" configuration group contains parameters for defining spacing behavior between text characters, words and lines of text within the text object boundaries.
The results of these changes will be visible in real-time within the canvas area.
Marquee / Roll
|
The marquee object is most commonly used to create news tickers allowing the text to move from right to left on the screen. To add it to your scene, select it in the "Insert" main menu; alternatively select it from the "Insert" drop-down list of the tree context menu. |
|
The roll object is similar to the marquee, except that the text slides from top to bottom or vice versa. To add it to your scene, select it in the "Insert" main menu; alternatively select it from the "Insert" drop-down list of the tree context menu. |
Specify the text for the marquee / roll object in the "Text" field.
|
Note
|
Refer to previous paragraph to learn more about text formatting. |
Animation
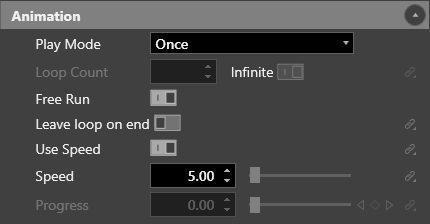
Go to the "Animation" section to specify the marquee / roll movement parameters.

Modes of Movement
There are two animation modes for the marquee / roll object – movement by percentage value (progress), and movement by absolute speed.
Progress
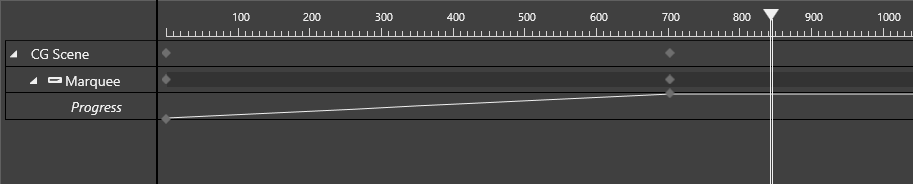
The "Progress" field defines percentage of progression of the text through the complete scrolling animation at any given point.
At the start point the marquee / roll value is 0% which means that no portion of the text is visible on this initial frame. When you scroll through the timeline, you will notice that the value of this field is increasing before reaching 100% at the final frame. This means that for the final frame the text scrolling has been completed and its last trailing character has been moved from view.
No matter how long the text value entered into the object is, the animation will complete within the specified time. However, this can result in text that moves at a rate that is unsuitable.
There is a dedicated "Progress" track for the marquee / roll object on the timeline. When the "Progress" parameter is animated, the corresponding keyframes are displayed on the "Progress" track.

Speed
The "Speed" value specifies the speed of the characters movement in pixels per frame.
If the "Use Speed" option is selected, the characters move with the speed defined in the "Speed" field, and the "Progress" parameter is ignored. This is a great way to be sure that text will move at a readable rate, although consideration of the overall display duration must now be given.
Play Mode
It is possible to make text scrolling follow a loop or ping-pong playback path. To do this, select corresponding playback mode (Loop or Ping Pong) from the "Play Mode" drop-down list and specify the number of repetitions in the "Loop Count" field. To play the marquee / roll just one time, set the "Play Mode" to play once. These operations only have an effect when working with "Speed" mode of movement.
Free Run
"Free Run" feature relates to the global loop. Let us consider its effect by an example.
Suppose you have a very long text for the marquee object. In order not to make a very long duration for the object, you can use the following trick: create a global loop at the end of the object duration and set it to loop infinite number of times.

As a result, the marquee text will play until the beginning of the loop, and if the "Free Run" option is enabled, the text will continue to slide continuously until stopped manually. If this option is not enabled, the text will constantly jump back to the position of the first loop frame, or in ping-pong mode run backwards.
Leave Loop on End
This option is useful when used together with "Free Run" feature.
When you use the previously described trick, with the "Leave loop on end" option enabled the marquee will leave the loop automatically as soon as its text ends and play until its end.
Image Insertion
An image can be inserted into a text object of any type: static text, marquee, roll. This can be done in several ways.
Insert Command
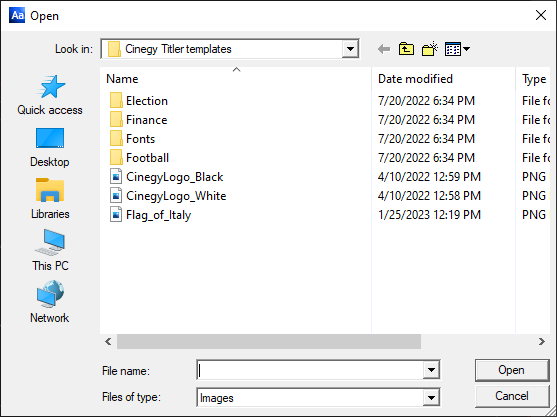
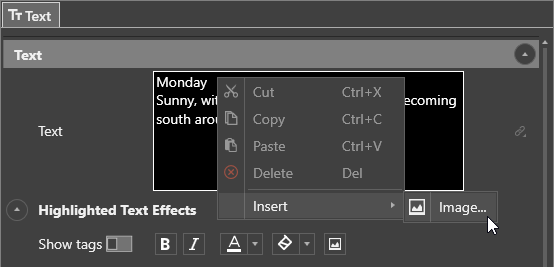
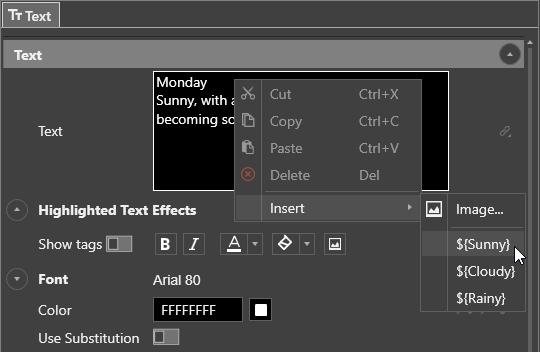
In the "Text" field place the cursor to the location where you would like to put the image and choose the "Insert" > "Image…" context menu command:

The dialog box appears allowing you to select a desired graphic file. Once it is selected, press "Open" to insert an image to the text:

|
Note
|
The size of the image being inserted depends on the "Default Graphics Size" parameter settings. |
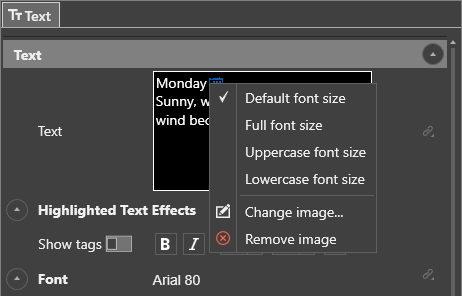
The inserted image can be removed or changed using the corresponding command from the menu invoked when the mouse cursor is placed right before or after the image and the right mouse button is pressed. This menu also provides options to define the inserted image size when displayed on the canvas - the size of uppercase, lowercase characters or the full font size (the height of the string for the defined font size). The "Default font size" option corresponds to the value defined in the "Default Graphics Size" parameter.

Using a Tag
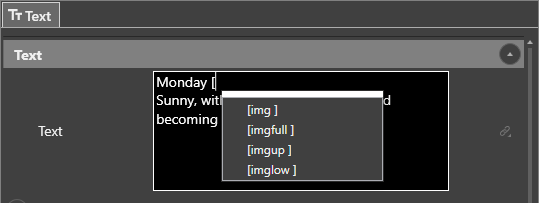
Another way to insert an image to the text is using a tag referencing to the graphic file. Once you type in the [ symbol via a keyboard, you will be prompted to choose fitting mode for the image being inserted:

Or simply use a keyboard to enter a tag with a reference to the graphic file in the following way:
[img c:\picture.png] - to fit the inserted image to the "Default Graphics Size" parameter settings;
[imgfull c:\picture.png] - to fit the inserted image to full font size;
[imgup c:\picture.png] - to fit the inserted image to uppercase letter size;
[imglow c:\picture.png] - to fit the inserted image to lowercase letter size.
Using a Variable
You can add a graphic file to the text by linking a variable of the "File" type. Once the variable with an image file is created, you can place it directly to the text via the "Insert" > "${Variable_name}" drop-down menu command:

Alternatively, use a keyboard to insert variable to the text. Once you type in the $ symbol, the list of available variables appears allowing you to choose the required one:

|
Note
|
The size of the image being inserted depends on the "Default Graphics Size" parameter settings. |



