Animation Channels
Reading time ~5 minutes
Animation Channels
Animation is the result of changing the object properties over time. For example, you can animate the "Position" property of the object to make it move from one position to another.
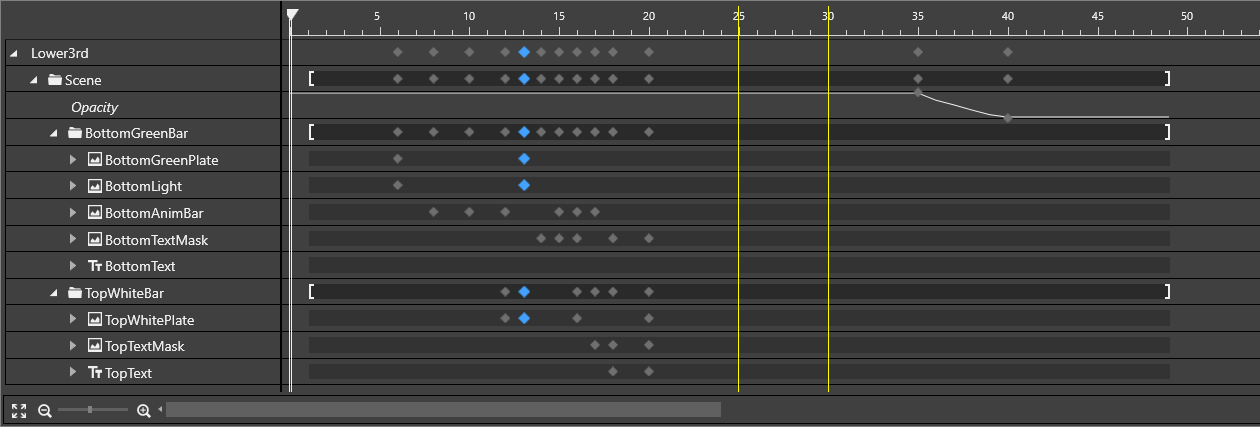
Each property is represented as a separate animation channel. Channels are shown in the tree view for their respective object.

|
Gray diamonds indicate keyframes. |
Object properties are animated with the help of keyframes. A keyframe is a frame in which the change of the object property is defined. The property values between two keyframes are interpolated, i.e. automatically calculated to be distributed along this span. By default, this distribution is an even span.
When the first keyframe is created for some property, the animation channel for this property becomes active on the timeline. To create a simple animation, at least two keyframes are needed – one for the initial property value, and another one for the new value. For more elaborated animations you can add extra keyframes between the start and end keyframes.
Creating an Animation Channel
To create a new animation channel, follow these steps:
-
Find the property you want to animate. In our example, it will be the opacity value.
-
On the timeline select the initial frame for the property to start changing.
-
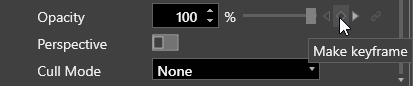
Specify the initial property value and press the diamond icon on the right of the property:

The diamond icon will become light-gray, symbolizing that a keyframe for this property now exists at the current frame location.
-
On the timeline move to the final frame of the property changing.
-
Specify the final property value and create a keyframe for it by pressing the diamond once again.
Now you can preview the resulting animation using the "Play" button or scrolling the current frame in the timeline.
Working with Animation Channels
Keyframe Types
There are several types of keyframes and each of them has its corresponding icon:
Keyframe - the icon for a simple keyframe with no special animation applied.
Ease in - the icon for a keyframe that contains ease in animation.
Ease out - the icon for a keyframe that contains ease out animation.
Ease in and out - the icon for a keyframe that contains both ease in and ease out animation.
|
Important
|
Keyframes easing is described in detail later in this article. |
User defined keyframe - the icon for a keyframe with user defined easing.
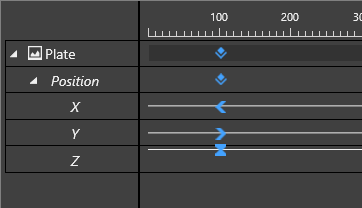
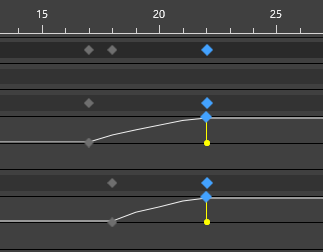
Loaded keyframe - the icon indicates whether there are multiple types of special animations below this keyframe. In the example below in the "Position" group for X coordinate the ease in animation is set up, for Y coordinate – ease out is set up, for Z coordinate – ease in and out is set up. The keyframe for the "Position" group is a loaded keyframe:

Adding and Removing Keyframes
You can add as many keyframes between the start and end keyframes as you need. Specify the time position on the time ruler and set the parameter to the desired value; the keyframe will be created automatically. Alternatively, press the  diamond button to create a keyframe and then enter a new parameter value.
diamond button to create a keyframe and then enter a new parameter value.
It is possible to add a keyframe for compound parameters such as position, rotation, size, scale. Thus, the keyframes will be created for all sub-parameters, e.g. X,Y,Z for position.
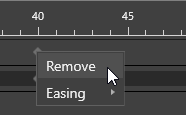
To remove a keyframe, place the time slider on the frame with this keyframe and press the light-gray diamond button near the respective parameter. Alternatively, you can select the respective keyframe on the timeline and press the Delete button. Another way to delete the keyframe is to right-click the light-gray diamond and select the "Remove" command from its context menu:

Selecting Keyframes
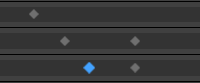
To select a keyframe, click on it. The color of the selected keyframe is changed to blue:

The group track on the timeline displays the keyframes of all underlying objects within this group. When a keyframe is selected on the group track, the corresponding keyframes on underlying objects are also selected:

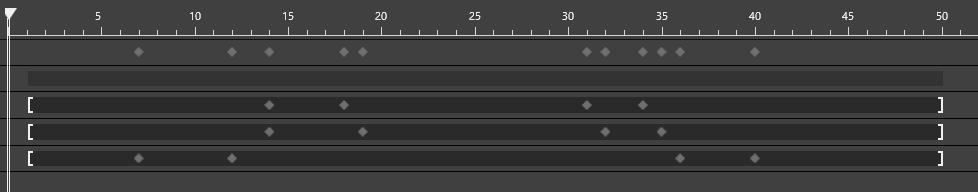
The topmost track on the timeline displays all the keyframes set up on all underlaying tracks and groups of tracks.

Repositioning
When hovered over, a keyframe is highlighted with vertical white bar. The mouse cursor pointer is changed to double-sided arrow allowing you to click it and to drag the keyframe to the desired position on the timeline.

Easing
By default, the values between keyframes are interpolated and the value changes in a constant rate for each frame. To create a more realistic moving pattern, easing can be used. Easing instructs the rendering engine to change the parameter values by an amount that varies over time, allowing changes to accelerate or decelerate in a realistic manner.
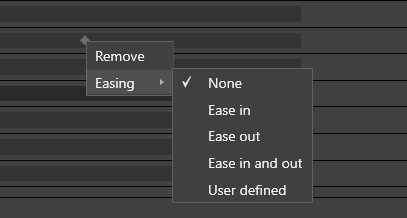
To set the easing type, right-click the corresponding keyframe and choose the required one from the "Easing" drop-down menu:

The corresponding type of the keyframe will be displayed on the timeline:

There are four types of easing: ease in, ease out, ease in/out, and user defined easing. "Ease in" will make the animation ‘ease into’ the motion, resulting in an effect that appears to accelerate smoothly rather than leap directly into motion. "Ease out" provides a way to invert this behavior, where the animation gradually slows until it is no longer changing. "Ease in and out" combines the effect of both easing types and can be used for intermediate keyframes.
If several parameters of the same or different objects have keyframes at the same position, the "Ease In"/"Ease Out" can be edited for the group of keyframes on the upper level (object level, group level, scene level).
User Defined Easing
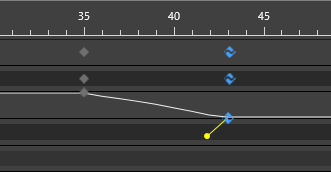
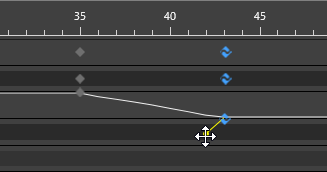
The easing function (the way in which parameter changes over time) can be defined by modifying the Bezier curve. For this choose the "User defined" easing type. The yellow handle will appear near the keyframe:

Hover the mouse cursor over the handle so that it changes to the four headed arrow:

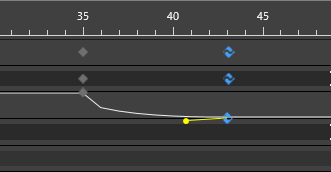
Then drag the handle until you receive the desired easing curve:

Deleting the Animation Channel
To delete a specified animation channel, right-click it and choose the "Remove keyframes" command from the context menu: