Interface Overview
Reading time ~4 minutes
The interface of Cinegy Title Editor consists of several working panels.

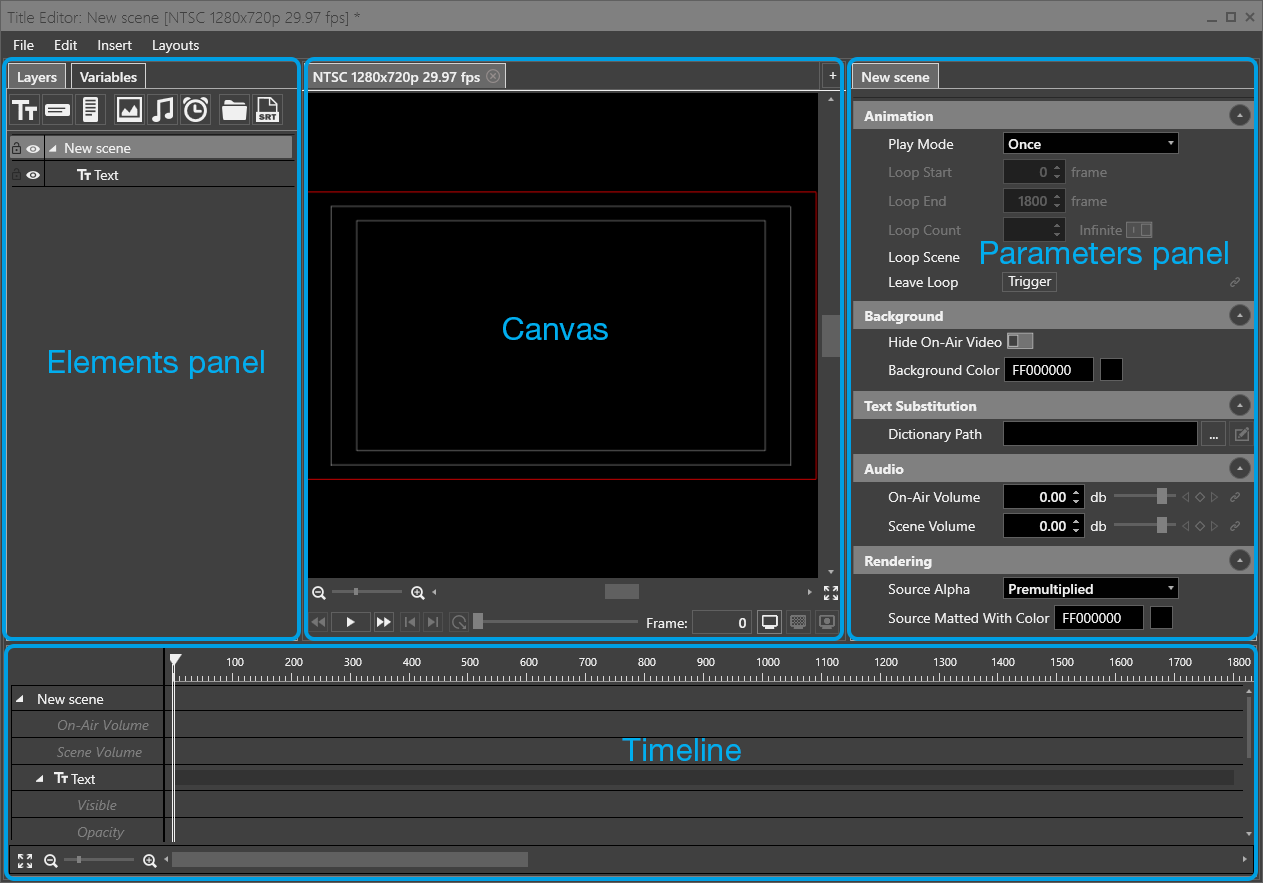
The interface comprises 4 main panels:
Canvas
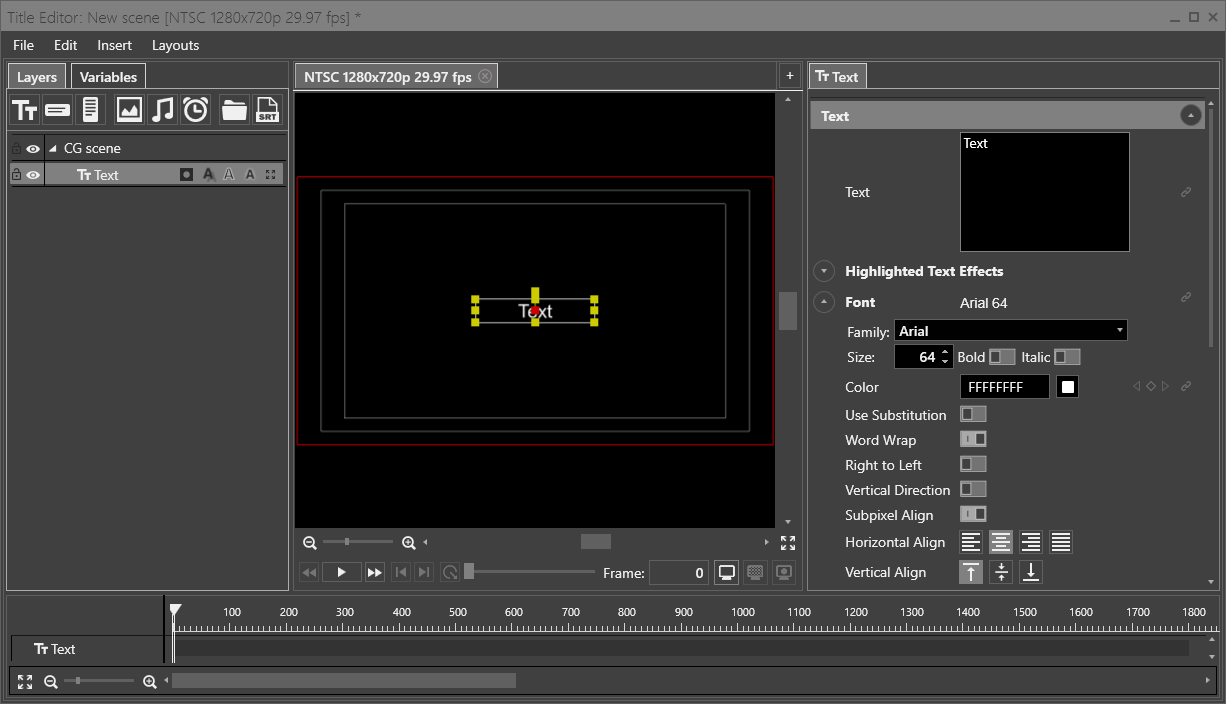
The work with the scene starts with adding an object.
|
The simplest object available is "Text". To add this object, select it from the "Insert" main menu or right-click the name of the scene and select the "Text" object from the "Insert" drop-down list. An instance of this object will be added to the scene, and will become visible in the canvas area. |
As soon as the object is inserted, it becomes visible in the canvas window, where it can be easily positioned, rotated or scaled.

In the lower part of the canvas panel you will find buttons for controlling the scenes playback. A quick buttons overview is given below:
|
jumps to the beginning of the scene; |
|
starts/stops the scene playback; |
|
jumps to the end of the scene; |
|
jumps to the previous keyframe; |
|
jumps to the next keyframe; |
|
exits loop. |
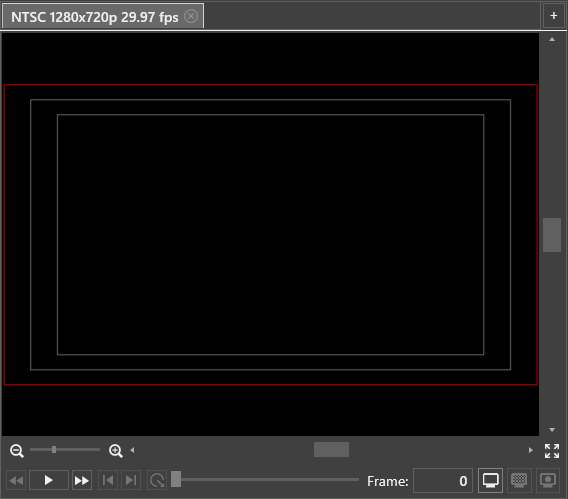
Safe Zones
The canvas displays the rectangular area that represents a frame with a red and two grey boxes. The red box is the margin of the frame, the grey ones are the object safe and title safe areas. Placing the objects inside these areas ensures that they will be seen on most television screens.

|
Note
|
Refer to the Safe Zones section for the detailed description on how to set up safe zones parameters. |
Zooming and Scrolling
|
For a closer view of the object on the canvas you can zoom it in/out using the zoom slider in the lower-left corner of the canvas or using the "Zoom In" or "Zoom Out" buttons. Also, you can scroll the mouse wheel while holding the Ctrl key pressed to zoom in/out on canvas or use the Ctrl+Gray+ and Ctrl+Gray- shortcuts respectively. |
|
To fit the entire frame into the preview window, press the "Reset Zoom and Scroll" button on the right of the horizontal canvas scroll bar. |
The area being zoomed in or out is centered at the mouse cursor position. The scroll bars can be used to get the desired portion of the frame into view.
Working Area Viewing
It is possible to define viewing mode for the canvas. The options are solid color background, transparent background and alpha layer preview. Viewing mode can be switched using the following icons in the bottom right corner of the canvas panel:
|
When the "Solid background" is selected, the color of the viewing area can be customized by entering the HEX color code in the "Background color" field or using the color selection dialog.
|
||
|
When this mode is selected, the background is changed to a checkered board for better understanding of objects transparency. |
||
|
Use this viewing option to preview the alpha (key) value of the objects, to estimate and adjust their transparency. |
Floating
The canvas panel can float as a separate window, for example, to be displayed on the second monitor. For this right-click anywhere within the canvas panel and choose the "Floating" option.
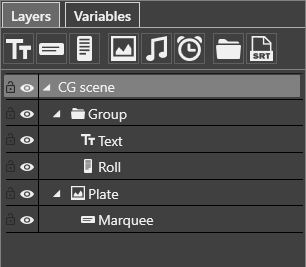
Elements Panel

This panel comprises the following tabs:
-
Layers – displays the objects added to your CG scene. The objects can be organized in the tree view according to your needs. This tab contains the objects toolbar allowing you to quickly add objects to the scene.
-
Variables – contains the list of variables created for the current CG scene.
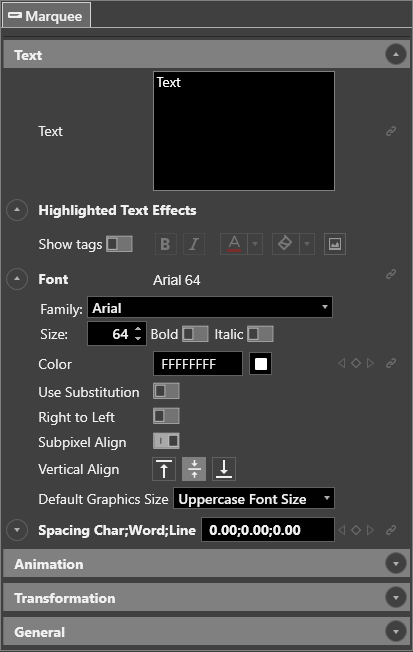
Parameters Panel
The parameters of the selected object are displayed on the parameters panel, grouped into categories:

All the tabs are content-dependent; this means that their content depends on the specific type of the currently selected object.
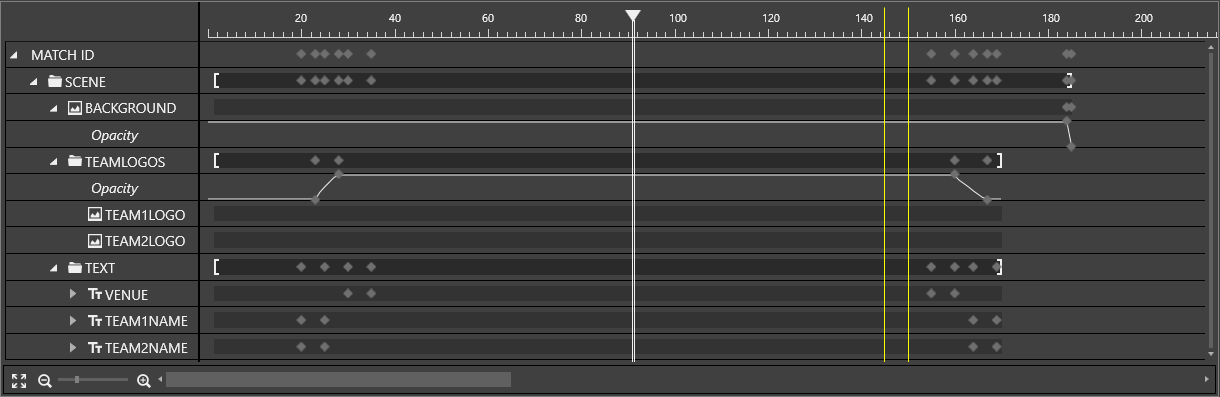
Timeline
The timeline is used to control the scene objects over time.

Below the time ruler each object of the scene is represented as a separate track with the possibility to change its starting time and/or duration, add keyframes to create animated effects.
|
Important
|
Refer to the Understanding the Timeline article for comprehensive explanation of timeline. |












