Macros
Reading time ~8 minutes
Macros are used to retrieve metadata from programs and playlist items in Cinegy Air to be substituted for the Cinegy Title text objects values.
This can be very useful for scenarios like "Coming next" or "Now playing".
Syntax
General Macro Syntax
The general macro code syntax is as follows:
${<source>.<data>}where:
<source> – specifies the container/item type to retrieve the specified metadata from. Playlist items and programs are currently supported.
<data> – specifies the metadata field to retrieve the data from. The following fields are supported: name, description, comment (for items), and start time.
For example:
${program.name}The item or program start time macro is available in several variants:
${source.time} – show hours and minutes (the same macro as .time.hm).
${source.time.h} – show hours only.
${source.time.hm} – show hours and minutes.
${source.time.hms} – show hours, minutes, and seconds.
The "time" macro can have the optional postfix for 5-minute rounding:
${source.time.round} – the minutes value is rounded upward or downward (whatever value is closer).
${source.time.ceil} – the minutes value is rounded upward.
${source.time.floor} – the minutes value is rounded downward.
The same postfixes will work for 5-second rounding, e.g. .time.hms.round, .time.hms.ceil, .time.hms.floor.
It is possible to specify the relative number of the container/item, from which the data should be retrieved, in the following format:
<source+n>|
Note
|
Here n is any positive number. For items, this value can only equal 1. |
Specifying the <source> parameter is not obligatory. When it is not specified, the data will be retrieved from the item.
For example:
${description}In this case, the macro will return the item description.
Custom Metadata in Macros
Custom metadata fields are also supported. For example, to retrieve the value of the "Notes" custom field for the specified item, the syntax should be as follows:
${item.Notes}|
Important
|
Refer to the Custom Metadata paragraph in the Cinegy Air Manual for more details on working with custom metadata fields. |
Countdown Macros
The countdown macro links the start time of a countdown timer to a specific playlist item.
For example, to show the countdown to the next program in the playlist, the macro syntax is as follows:
${program+1.countdown}
Also, the countdown to the specified date and time is available, its macro syntax is as follows:
${date(year.month.day hours:minutes:seconds).countdown}
The step-by-step description of how to apply the countdown macros is given below.
Numeric Clock Macros
Cinegy Title provides a number of macros for customizing the clocks and countdowns display.
The following table contains information on macros that can be used for the "Stopwatch", "Countdown", "Countdown To Time", and "Countdown To Date" clock types:
| Macro | Description |
|---|---|
{$yy} |
Full number of years in the current value. |
{$dd} |
Full number of days in the current value. |
{$d} |
Truncated number of days (from 0 to 30). |
{$0d} |
Truncated number of days with a preceding zero (from 00 to 30). |
{$MM} |
Full number of months in the current value. |
{$M} |
Truncated number of months (from 0 to 11). |
{$0M} |
Truncated number of months with a preceding zero (from 00 to 11). |
{$hh} |
Full number of hours in the current value. |
{$h} |
Truncated number of hours (from 0 to 23). |
{$0h} |
Truncated number of hours with a preceding zero (from 00 to 23). |
{$mm} |
Full number of minutes in the current value. |
{$m} |
Truncated number of minutes (from 0 to 59). |
{$0m} |
Truncated number of minutes with a preceding zero (from 00 to 59). |
{$ss} |
Full number of seconds in the current value. |
{$s} |
Truncated number of seconds (from 0 to 59). |
{$0s} |
Truncated number of seconds with a preceding zero (from 00 to 59). |
For example: "{$dd} days are left until the Olympic Games" will be translated to "823 days are left until the Olympic Games".
"{$hh} hours {$m} minutes {$s} seconds are left until the New Year!" will be translated to "285 hours 47 minutes 25 seconds are left until the New Year!".
"Time used by Team A: {$ss} seconds" will be translated to "Time used by Team A: 183 seconds".
The following table contains information on macros that can be used for the "Time" and "Date" clock types:
| Macro | Description |
|---|---|
{$h} |
Current hours value without a preceding zero (from 0 to 23 or 1-12 AM/PM, depending on the settings). |
{$hh} |
Current hours value with a preceding zero (from 00 to 23 or 01-12 AM/PM, depending on the settings). |
{$m} |
Current minutes value without a preceding zero (from 0 to 59). |
{$mm} |
Current minutes value with a preceding zero (from 00 to 59). |
{$s} |
Current seconds value without a preceding zero (from 0 to 59). |
{$ss} |
Current seconds value with a preceding zero (from 00 to 59). |
{$d} |
Current day as a number with no preceding zero (1 to 31). |
{$dd} |
Current day as a number with a preceding zero (01 to 31). |
{$ddd} |
Abbreviated localized day name (e.g. 'Mon' to 'Sun'). The system locale is used for name localization. |
{$dddd} |
Long localized day name (e.g. 'Monday' to 'Sunday'). The system locale is used for name localization. |
{$M} |
Current month as a number with no preceding zero (1-12). |
{$MM} |
Current month as a number with a leading zero (01-12). |
{$MMM} |
Abbreviated localized month name (e.g. 'Jan' to 'Dec'). The system locale is used for name localization. |
{$MMMM} |
Long localized month name (e.g. 'January' to 'December'). The system locale is used for name localization. |
{$yy} |
Current year as a two digit number (00-99). |
{$yyyy} |
Current year as a four digit number. |
For example: "Today is: {$dddd} {$dd}.{$MM}.{$yyyy}" will be translated to "Today is: Wednesday 20.07.2022".
Additional macros for time:
{$AP} or {$A} - displays either "AM" or "PM";
{$ap} or {$a} - displays either "am" or "pm".
|
Note
|
Please use only "{$h ap}" instead of "{$h} {$ap}" if the system locale is set to display hours in the 24-hour format; otherwise, it will lead to incorrect display for hours starting from 13, e.g. "15 pm". |
Combination of the {$h}:{$m}:{$s} macros can be simplified to {$h:m:s}; both variants will lead to the same time format display, for example: "15:34:26". {$h:m:s AP} will lead to "3:34:26 PM".
Various combinations are also supported, for example:
{$hh:m:s}{$ap}, {$hh:mm:s}{$ap}, {$hh:mm:ss}{$ap}, {$h:mm:s}{$ap},{$h:mm:ss}{$ap}, {$h:m:ss}{$ap}, {$h:m}{$ap}, {$h:mm}{$ap}, {$hh:mm}{$ap}, etc.
Or {$hh:m:s ap}, {$hh:mm:s ap}, {$hh:mm:ss ap}, {$h:mm:s ap}, {$h:mm:ss ap}, {$h:m:ss ap}, {$h:m ap}, {$h:mm ap}, {$hh:mm ap}, etc.
|
Note
|
AM/PM abbreviations could be used in both upper case and lower case form. |
|
Note
|
There could be a space symbol between brackets or between time and AM/PM abbreviations. |
The step-by-step description of how to apply date/time macros in custom clocks is given below.
Applying General Macros
Macro code is entered in the text value of the text object in the Cinegy Title template.
To add a macro, follow the steps:
-
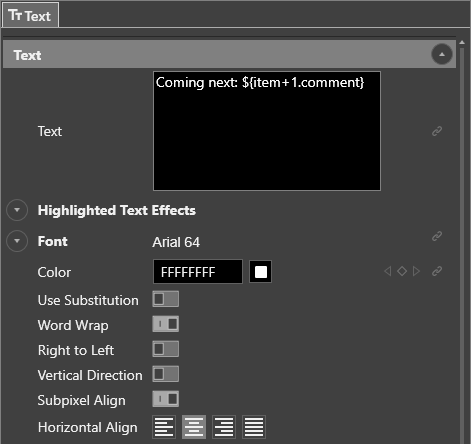
Add a text object and in the "Text" field enter the macro code according to the general macro syntax described above.

-
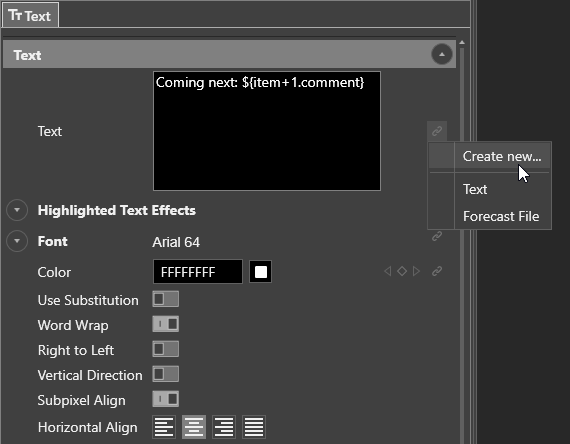
Link this text to a new variable:

-
Edit the Cinegy Title scene according to your needs and save it.
-
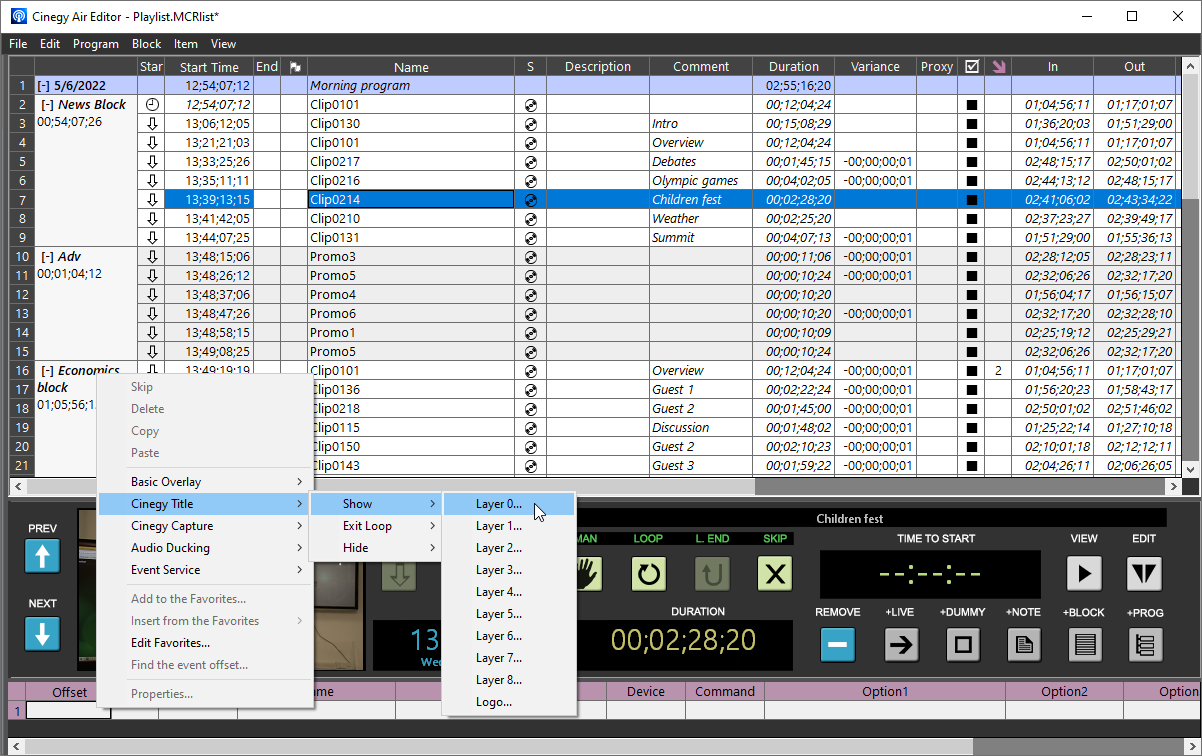
Select the desired item in the Cinegy Air playlist, and use the secondary events panel context menu to assign a Cinegy Title scene display on the specified layer:

-
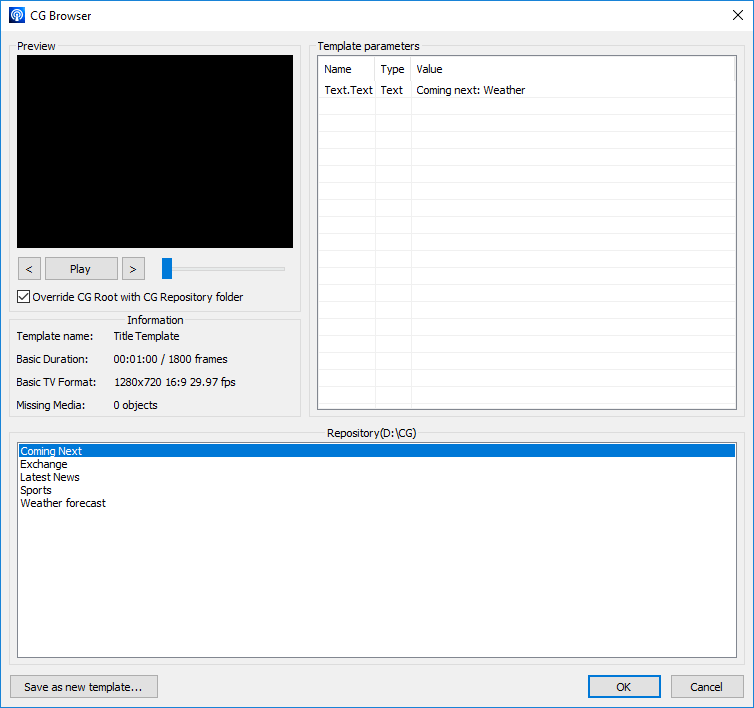
In the "CG Browser" dialog box that appears, select your Cinegy Title scene in the "Repository" field. The macro code in the "Template parameters" table will be changed to the corresponding field data value:

Applying Countdown Macros
Follow the steps to create the Cinegy Title template with the countdown to the specified playlist item and enable its display in the Cinegy Air playlist:
-
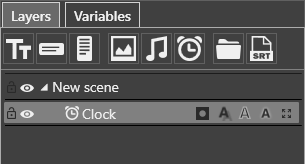
Add a clock object to the Cinegy Title scene:

-
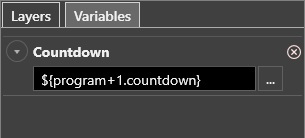
In the "Variables" tab create a new string variable and enter the macro code according to the countdown macro syntax described above:

-
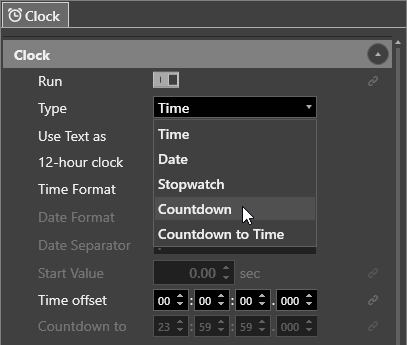
In the "Clock" object parameters tab, choose the "Countdown" clock type:

-
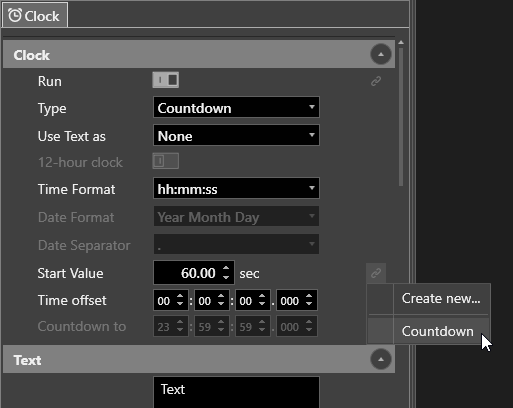
Link the "Start Value" parameter with the previously created string variable:

-
Edit the Cinegy Title scene according to your needs and save it.
-
Select the desired item in the Cinegy Air playlist and use the secondary events panel context menu to assign a Cinegy Title template display on the specified layer.
-
In the "CG Browser" dialog box that appears, select your Cinegy Title scene in the "Repository" field. You can play the Cinegy Title template in the "Preview" screen and see how the countdown works.
Numeric Clock Customization
Follow the steps to set up a customized numeric clock display:
-
Add the clock object to the Cinegy Title scene:

-
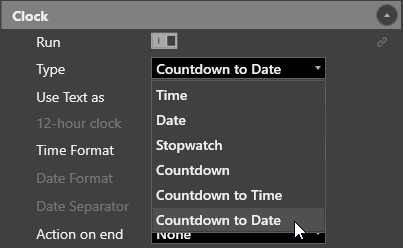
In the "Clock" object parameters tab, choose the corresponding countdown type from the "Type" drop-down list:

-
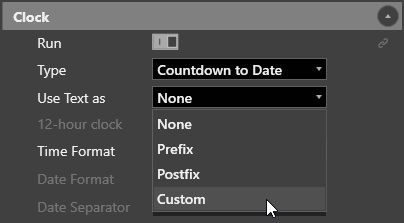
In the "Use Text as" drop-down list choose "Custom":

-
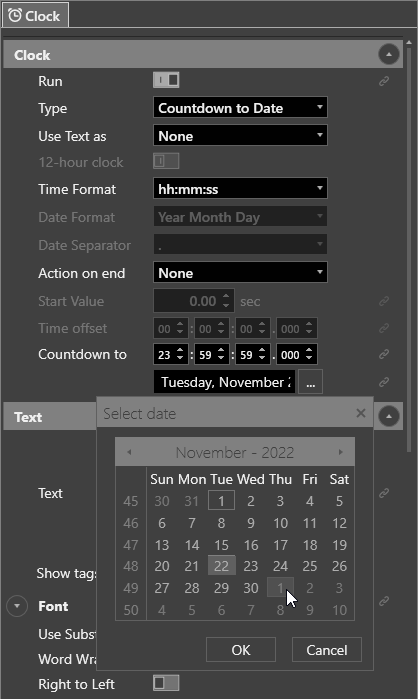
Configure the stopwatch or countdown time and/or date according to its type. In this example, specify the date and time to count down to in the "Countdown to" field:

-
In the "Text" parameters tab of the clock object, enter the desired text with/or macro code according to the numeric clock macro syntax described above:

-
Edit the Cinegy Title scene according to your needs and save it.
-
Select the desired item in the Cinegy Air playlist, and use the secondary events panel context menu to assign a Cinegy Title template display on the specified layer.
-
In the "CG Browser" dialog box that appears, select your Cinegy Title scene in the "Repository" field. You can play the Cinegy Title template in the "Preview" screen and see how the countdown works.