Cinegy Air HTTP API to Control CG Engine
Reading time ~3 minutes
Concept and Common Model
|
Note
|
Please note that the Cinegy Type engine is now considered in legacy support. |
Cinegy Title allows you to use not only static data and texts in your CG templates, but enables you to control such data dynamically, when a Cinegy Title template is already activated and being sent on air.
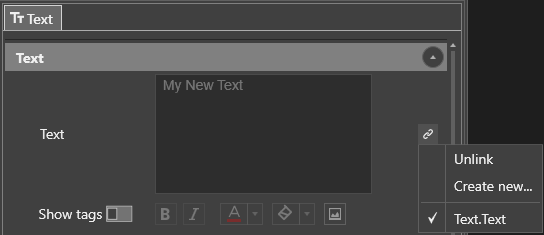
To enable this feature, on the template preparation stage link the parameter or data you want to be able to change dynamically, to the "Variable" in the Cinegy Title Editor application:

When the Cinegy Title template is created with variables, it may be started in a usual way, by using the secondary event in the Cinegy Air Control application. Then any 'Variable' can be dynamically updated via a simple web-request (which may be initiated from any third-party application written on C#, Visual Basic or even web-based like Silverlight). A new value (text, color, etc.) will be then applied to the template objects, which are linked to this variable.
Technical Details
As described above, the so-called 'HTTP request' should be sent to the Cinegy Playout engine in order to alter the variable (or variable list) in the Cinegy Title template.
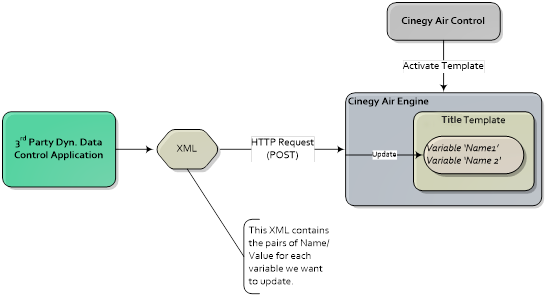
The following diagram shows the common process graphically:

The third-party application then sends the HTTP 'POST' request to the Cinegy Playout engine, where the Cinegy Title template is activated, sending the XML text as 'body'. This XML contains the Name–Value pairs for the variables that need to be updated.
The HTTP request is sent to the following URL:
http://<machine-name>:<port>/postbox
where
<machine-name> – name or IP address of the Cinegy Air server;
<port> - port number that defines the Cinegy Playout engine instance number (as more than one service can be started on the same Cinegy Air server) and is calculated according to the following table:
Service Instance Number |
Port |
0 |
5521 |
1 |
5522 |
… |
15 |
The XML format is like following:
<?xml version="1.0" encoding="utf-8"?>
<PostRequest>
<SetValue Name="TextVar" Type="text" Value="My New Text"/>
...
</PostRequest>The example above will set the text 'My New Text' to the variable 'TextVar'. Multiple Variables can be updated in the single HTTP request (more <SetValue> tags should be added into the XML in this case).
CG Variables
URL is http://NAME:PORT/postbox
Method is POST.
Request XML is:
<PostRequest>
<SetValue Name="Name1" Type="text|file|float|int|bool|color|trigger" Value="Val1"/>
<SetValue Name="Name2" Type="text|file|float|int|bool|color|trigger" Value="Val2"/>
<SetValue Name="Name3" Type="text|file|float|int|bool|color|trigger" Value="Val3"/>
</PostRequest>Response XML is:
<PostReply Success="1|0" Status="OK|Error">
<SetValue Name="Name1" Success="1|0" Status="OK|Syntax error"/>
<SetValue Name="Name2" Success="1|0" Status="OK|Syntax error"/>
<SetValue Name="Name3" Success="1|0" Status="OK|Syntax error"/>
</PostReply>CG Web Call
URL is http://NAME:PORT/webcallcg
Method is POST.
XML transparently goes to the Cinegy Playout engine and response XML also transparently returns as the result.